#005 - Tool Talk: Hello, Command Line
Last updated: Dec 21, 2021
Welcome to Day 5 of #30DaysOfPlaywright!!

I’m back after a short break - let’s continue the #30DaysOfPlaywright journey!!
1. 📣 #Playwright on dev.to
I’ve been publishing the #30DaysofPlaywright series on the dev.to platform. And I’m excited to say that I am now also moderating the #playwright tag there. Follow it for new posts from me and the community!
Woot! @ThePracticalDev #Playwright tag profile page just got a makeover with links and context - if you have written content about @playwrightweb do consider publishing it to https://t.co/anL2mlIIT1 and using that tag!
— Nitya Narasimhan (@nitya) December 15, 2021
50+ posts and counting .. would love to read/amplify more! pic.twitter.com/6OycM9Cpd1
And I have an ask for you!!
Are you a beginner learning Playwright? Or an experienced tester with insights into how Playwright can be used with existing web frameworks or application scenarios? If so, do consider writing a dev.to post and tagging it with playwright! I’m monitoring that tag and want to read / amplify your posts!
2. Today’s Goals
In my last post I continued my learning journey by exploring Trace Viewer - a Playwright tool for post-mortem analysis of tracing-enabled test runs.
Today, I want to step back and look at the full spectrum of Command Line tools and options available to us for authoring, debugging, and analyzing, our testing runs. Some of these capabilities can also be configured and used from the Playwright API - something we’ll explore in future posts.
For today, I’ll focus on three things:
- CLI commands - what tools can we launch from command line?
- CLI options - how can we customize tool behaviors for our needs?
- CLI examples - let’s see how these work with practical use cases
3. A Visual Cheatsheet
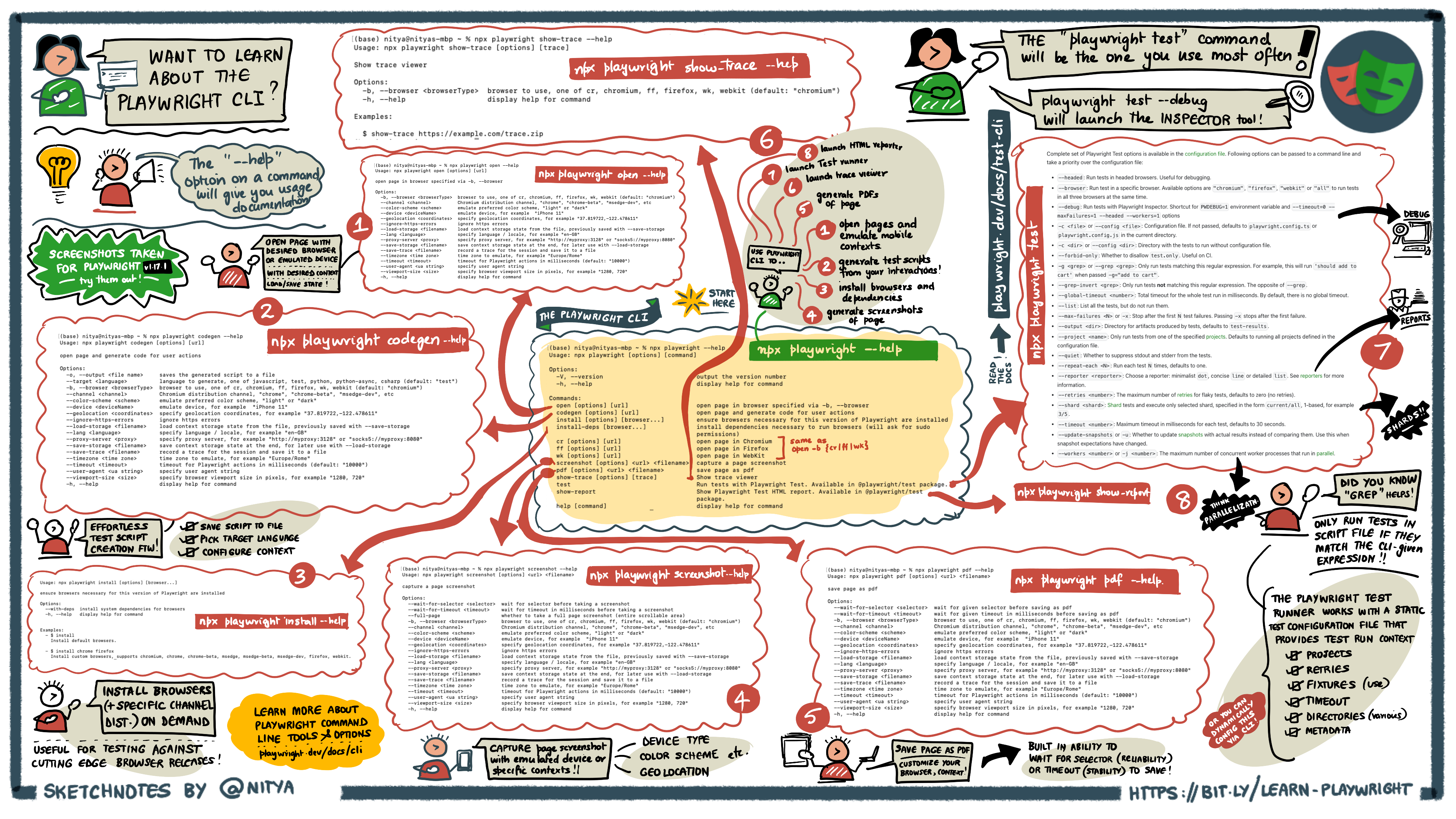
You can browse the Command Line Tools documentation in depth - but if you’re a visual-spatial learner like me, you might benefit from seeing a big picture before diving into the details. So here’s my visual cheatsheet to the various tools and options provided by Playwright CLI.
I created this from the --help screens for Playwright v1.17.1. The center yellow rectangle is the starting point for exploration, with arrows pointing to deep-dives into individual commands. Run the highlighted command (in each area) in your terminal to get updated usage notes for your installed Playwright version.
Consider downloading the hi-res image and using it - as a printout or as desktop wallpaper - to give yourself a handy reference to guide our CLI exploration!

4. Playwright CLI: Usage
The Command Line Tools documentation page has a great reference with examples, but the best way explore the CLI is interactively. Try this:
// Check your installed version of Playwright
$ npx playwright -V
Version 1.17.1
// Get help on Playwright CLI commands available
$npx playwright --help
Usage: npx playwright [options] [command]
...
<truncated for clarity>
// Get help on usage + options for specific CLI command
// Ex: for `open` command
$ npx playwright open --help
Usage: npx playwright open [options] [url]
open page in browser specified via -b, --browser
Options:
...
<truncated for clarity>
Check out the visual cheatsheet to see the --help outputs for all commands to get a sense of the extent of supported options for each.
5. Playwright CLI: Basic Commands
For convenience, here is a simplified table of the main Playwright CLI commands available now (v1.17.1) with links to relevant documentation pages.
| Commands | Description |
|---|---|
install |
installs browsers needed for this Playwright version |
install-deps |
installs system dependencies for supported browsers |
open |
opens the specified page in the default browser (cr = chromium) |
cr = open in chromium fr = open in firefox wk = open in webkit |
opens the specified page in the specified browser (same open options) |
screenshot |
opens specified page, then captures page screenshot |
pdf |
opens specified page, then saves page as pdf |
codegen |
opens specified page, then launches Test Generator, creating test code (script) from user actions. |
test |
launches Playwright Test runner using default configuration file (CLI options take priority, if specified) |
show-trace |
launches Trace Viewer (PWA) for interactive analysis of trace zipfiles. |
show-report |
launches HTML Reporter webpage on local server, for test run analysis. |
The final four commands in this list are likely to find the most use - so I’ll explore each in a separate post. Ex: check out the Trace Viewer post to learn about show-trace and it’s usage for post-mortem analysis of test runs.
6. Playwright CLI: Try Examples
Let’s do a quick run through of a subset of the command-line examples and use these to understand the Playwright CLI options with a real world context. In the video below, I walk through the examples using this script - try it out yourself in your local environment.
7. Playwright CLI: Review Options
For convenience, here’s a recap of key options defined for use in the Playwright CLI. Use --help with a specific command (or refer to the visual cheatsheet), to learn which options are applicable to each command.
| Option | Description |
|---|---|
--browser <browserType> |
use a specific browser (options are cr=chromium, ff=firefox, wk=webkit) with default=cr |
--channel <distribution> |
for chromium-based browsers - see channel options for chrome, msedge |
--device <name> --user-agent <ua-string> --viewport-size <size> |
emulate mobile browser contexts using supported parameters – see device descriptors for valid values. |
--timezone <time-zone>--lang <lang>--geolocation <lat,long> |
emulate browser context for these parameters - see Locale/Timezone, Language tags, Geolocation values. |
--color-scheme <dark,light> |
emulate context with dark or light mode |
--timeout <timeout> |
set timeout for Playwright test actions to complete, in ms (default “10000”) |
--save-storage <filename> --load-storage <filename> |
preserve state (e.g., cookies, localStorage) for reuse across sessions e.g., for authentication |
--ignore-https-errors |
ignore HTTPS errors on network requests |
--proxy-server <proxy> |
specify URL of proxy server to use |
--wait-for-selector <selector> |
(use with screenshot and pdf) - wait for selector to take action |
--wait-for-timeout <timeout> |
(use with screenshot and pdf) - wait for timeout (in ms) to take action |
--full-page |
(use with screenshot) - capture full page (entire scrollable area) |
--output <filename> |
(use with codegen) save the generated script to this filename |
--debug |
(use with test) runs Playwright Test with Inspector for debugging |
The playwright test command has a much richer set of options that we will revisit in a separate post about Playwright Test runner.
8. Relevant Resources
Quick summary of what we covered today:
- Use
npx playwright --helpto review CLI commands at any time. - Review the Command line tools documentation.
- Download the visual cheatsheet for reviewing CLI at-a-glance.
- Visit the #playwright tag on dev.to - and share your learnings!
- Browse the device descriptors for emulated devices supported.
8. Next Steps
We explored Command Line Tools at a high level, and tried out examples for a subset of CLI commands. But there are four commands that will get a lot more usage so we’ll explore these in separate posts coming up next.
show-trace- explore Trace Viewer | previously done ✅show-report- explore Test Reporterscodegen- explore Test Generatortest- explore Playwright Testtest --debug- explore Playwright Inspector + Debugging Tools
Onwards to more Tool Talk!
